博客创建历程(记录向)
本文最后更新于:2024年9月13日 上午
萌新时期
实际上百度一下就有很多的资源,以前也看过xorex搭过,用的Hexo,关键词也很好得到,直接百度/知乎 hexo && blog就行。
具体环境以及配置内容主要参考了韦阳的博客,不过由于原博年代过久导致出现了版本不适配的过程,
比如博文中提供的Node.js需要最新版的,建议资源类配置自行寻至最新版本保证相互兼容。
以及配置git时需将github号码一并配置,否则以后上传时每一次都需要输入账号密码(不过有机会补救,具体见后文)
配置基础完成后,选择了原博推荐的主题,但是内容繁多,主题下载到本地后需要修改的东西以及配置时出现的未定义的错误较多,费了一番功夫后放弃了。
之后又找到了月如霜的博客,完善了一些配置并解决了需要一直输入账号密码的问题,详见他的第二篇博文。
不过这篇博客之后推荐的vim编辑方式不是很推荐,可能是我个人对命令行编写的不熟悉,导致写的很辛苦。
个人是直接选择了编辑器里直接修改posts文件夹里的博文,因为vscode也有Markdown的语法插件,并且编辑器写起来也很舒服。
vscode的直接下载支持Markdown语法的插件就行,我使用的是  编辑好后直接Ctrl+Shift+v就可以预览。
编辑好后直接Ctrl+Shift+v就可以预览。
然后选择了推荐的主题Anatole主题(在月如霜的第四篇博客。
这个主题十分精简,对于萌新来说十分友好,建议开始可以先使用简单的主题。
这里是我觉得开始进阶的时候
但是我在上传时出现了问题,友链页面本地运行可以打开,但是上传至Github上就是404
便学习了一些hexo _config.yml的相关配置,其中这篇博文以及下方推荐的hexo文件结构帮助了不少。学习后变依靠原有的主题结构修改了一些东西。
(不过还是没有把友链整出来,以及主题框架原本就很简单,自己的改动增添也改不了多少,便又更换了主题
目前使用的主题是fluid,对于前端知识缺乏的人十分友好,因为格式很工整以及注释很详细(当然也有可能是在搭建blog过程中我个人对hexo的结构更加熟悉了而已)
具体的安装过程以及配置用法网站上很详细,在此不做叙述。
之后大概就是一些小功能的更新记录
点击特效
百度到了简书上的做法,其中第一个小心心的特效可以正常运行,但是文字输出部分(原文是社会主义核心价值观)出现问题无法输出。
然后去解码别人搭好的blog,试出了合适本主题的文字输出,由于搜索博文过多无法找到原博贴出,便直接贴出代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("你要输入的文字", "你要输入的文字","你要输入的文字","你要输入的文字","你要输入的文字");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
使用方法的话还是依照上面简书的教程,只不过将这个源码替换成简书提供的点击文字特效的源码即可。
添加音乐
hexo添加音乐搜索可得两种方案:
- 在官方网站获取外链
- 自己生成外链,插入文章
第一种办法可能会受到版权的限制有些无法生成外链,会比较不自由
用第二种方法的话,需要将播放器加入hexo,我用的是APlayer
安装时直接在hexo根目录输入npm install --save hexo-tag-aplayer即可
安装好后可直接使用,具体使用方式为在需要添加音乐位置直接加入{% aplayer "歌曲名称" "作者" "音乐_url" "封面图片_url" "autoplay" %}即可
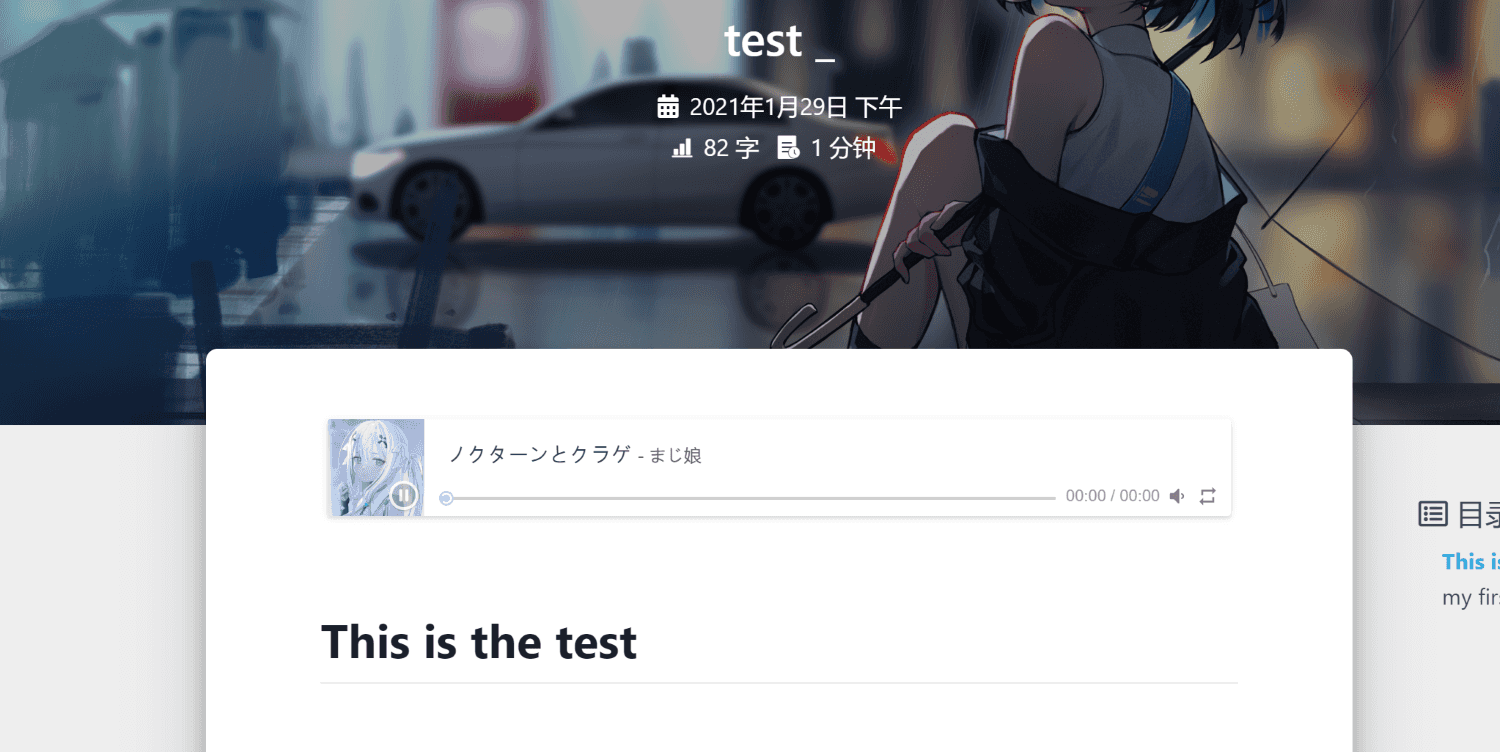
最终效果:
我的test页面
文章加密
安装hexo-blog-encrypt 拓展npm install --save hexo-blog-encrypt
使用方式直接在博文文件头处添加即可1
2
3
4
5
6
7
8
9
10---
title: test
date: 2021-01-29 16:17:00
password: 123456
message: 测试加密,密码为123456,点击此处解密。
#输入处加密提示
abstract: 这是一个加密文档
#简介处加密提示,注意,加密后文章原本摘要会被覆盖
wrong_pass_message: 密码错误
---
添加B站视频`
先是下载了dplor拓展,然后发现无法获得直接的mp4地址(据说大多数网站是将视频分成多端传输的,以前听Xorex说过抓包获得地址什么的但是自己一窍不通)。便放弃了。(不过意外发现了一个大佬博客,自卑++)
然后选择简单方式,直接从B站获得分享直链然后加入即可,但是这种方式在我这里出现了播放窗口大小异常的问题,百度之后解决。
需要在自己主题的head文件里加入<link rel="stylesheet" href="https://api.beixibaobao.com/css/bilibili-player/bofangqi.css">
然后再将从B站获得的分享码的iframe 后面加上:class="iframe_video"即可
效果:
更改鼠标样式
首先是得下载你所需的cur文件(鼠标文件格式),百度即可。然后将鼠标文件放入你主题的source中新创建的cur文件夹中。
在css文件夹中找到main.styl,加入以下代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36/*鼠标样式*/
body
{
cursor: url(/cur/mouse.cur),
auto !important;
}
/* a, */
img {
cursor: url(/cur/butt.cur),
auto !important;
}
/*a标签*/
a:hover {
cursor: url(/cur/link.cur),
auto;
}
input:hover{
cursor: url(/cur/input.cur),
auto;
}
/*按钮*/
button:hover {
cursor: url(/cur/butt.cur),
auto;
}
/*i标签*/
i:hover {
cursor: url(/cur/link.cur),
auto;
}
/*鼠标样式END*/
根据个人的cur文件名自由更改即可。
update
部分浏览器以及服务器并不支持ani鼠标样式,推荐使用cur
更新版本后ani动态鼠标样式无法实现,便将ani转成了cur
具体做法是下载 cursorworkshop (选择普通下载就莫得莫得捆绑)
进入软件文件夹后,点开CursorWorkshop_Cracked.exe,我试的这个不需要注册码,把公司随便一填就可以使用。
(或者你也可以根据它的使用说明,不过不敢保证是否会顺便安装些什么其他东西
点开ani文件会有逐帧的图片显示,复制一个想要转为cur的帧,然后新建,在新建的里面粘贴即可。
实际上可做的操作还有很多,你也可以通过这个软件改变原样式的大小(我目前使用的就是将3232的样式转成了4848样式),也可以自己绘制鼠标样式。
背景加入彩带
先在js文件夹里新建文件ribbon.js,之后写入1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68/**
* Copyright (c) 2016 hustcc
* License: MIT
* Version: v1.0.1
* GitHub: https://github.com/hustcc/ribbon.js
**/
/*jshint -W030 */
! function() {
function attr(node, attr, default_value) {
return Number(node.getAttribute(attr)) || default_value;
}
// get user config
var scripts = document.getElementsByTagName('script'),
script = scripts[scripts.length - 1]; // 当前加载的script
config = {
z: attr(script, "zIndex", -1), // z-index
a: attr(script, "alpha", 0.6), // alpha
s: attr(script, "size", 90), // size
};
var canvas = document.createElement('canvas'),
g2d = canvas.getContext('2d'),
pr = window.devicePixelRatio || 1,
width = window.innerWidth,
height = window.innerHeight,
f = config.s,
q, t,
m = Math,
r = 0,
pi = m.PI*2,
cos = m.cos,
random = m.random;
canvas.width = width * pr;
canvas.height = height * pr;
g2d.scale(pr, pr);
g2d.globalAlpha = config.a;
canvas.style.cssText = 'opacity: ' + config.a + ';position:fixed;top:0;left:0;z-index: ' + config.z + ';width:100%;height:100%;pointer-events:none;';
// create canvas
document.getElementsByTagName('body')[0].appendChild(canvas);
function redraw() {
g2d.clearRect(0, 0, width, height);
q = [{x: 0, y: height * 0.7 + f}, {x: 0, y: height * 0.7 - f}];
while(q[1].x < width + f) draw(q[0], q[1]);
}
function draw(i, j) {
g2d.beginPath();
g2d.moveTo(i.x, i.y);
g2d.lineTo(j.x, j.y);
var k = j.x + (random()*2-0.25)*f, n = line(j.y);
g2d.lineTo(k, n);
g2d.closePath();
r -= pi / -50;
g2d.fillStyle = '#'+(cos(r)*127+128<<16 | cos(r+pi/3)*127+128<<8 | cos(r+pi/3*2)*127+128).toString(16);
g2d.fill();
q[0] = q[1];
q[1] = {x: k, y: n};
}
function line(p){
t = p + (random() * 2 - 1.1) * f;
return (t > height || t < 0) ? line(p) : t;
}
document.onclick = redraw;
document.ontouchstart = redraw;
redraw();
}();
然后在layout.ejs的<body>里加入1
2
3
4
5<% if (theme.ribbon){ %>
<!-- <script src="https://g.joyinshare.com/hc/ribbon.min.js" type="text/javascript"></script> -->
<script type="text/javascript" src="/js/ribbon.js"></script>
<% } %>
看到的第一个bolg说是要在body外. . .搞的我还以为哪儿配错了
最后在config中加上ribbon: true即可
Update 2021/03/06 补全ssh链接
出现了奇怪的bug,hexo-d又开始需要输入账号密码了
然后去找解决方案,东西扒凑终于知道为什么了。
我第一次设置的是用ssh密钥链接传github的,但是由于当时的网络状况问题并未成功链接,我当时以为是博客问题,便有换了篇博客重新搭,这篇博客用的是自引用账号密码的,是用https路径上传,可是我当时不知道(博主也不知道,他也是找的其他人的方法。成功了之后就一直以为自己是在用ssh连接上传。
今日按着步骤重新搭了一次ssh的配置,写一次update来检测是否配置成功。
Update 2021/03/10 数学公式渲染问题
在完善数论专题,学习了Latex并加入至了blog中
但是出现了无法换行的问题,确认公式无误后发现是blog问题。
原本用的是mathjar渲染公式。但是百度后发现是使用的mathjar版本低无法渲染换行符\\,应该换用Katex渲染。
由于目前用数位板和触控屏很难控制
目前先咕一段时间。等新鼠标来了再改 (懒癌)
记一下链接
Update 2021/03/29
更了更了
把mathjar改成了katex,
不用之前博文的呢么麻烦,输入指令直接下载就行npm install @upupming/hexo-renderer-markdown-it-plus --save
然后hexo clean就行
测试了下还是有部分公式渲染不出来. . .
怪
2022/02/12 博客新创页面
发现了一个很棒的前端网站搬了一个变换的照片区域到blog上,由于html经过主题渲染会出问题,于是需要在hexo设置里关掉对呢个文件夹的渲染。
也就是这篇blog里介绍的方式,很简单。
2023/3/24 博客报错问题
忽然上传不上了,他给我显示的错误代码为:1
2
3
4
5
6
7
8
9
10
11
12fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
FATAL {
err: Error: Spawn failed
at ChildProcess.<anonymous> (E:\web blog\node_modules\hexo-util\lib\spawn.js:51:21)
at ChildProcess.emit (events.js:315:20)
at ChildProcess.cp.emit (E:\web blog\node_modules\cross-spawn\lib\enoent.js:34:29)
at Process.ChildProcess._handle.onexit (internal/child_process.js:275:12) {
code: 128
}
} Something's wrong. Maybe you can find the solution here: %s https://hexo.io/docs/troubleshooting.html
先搜的Spawn failed报错,按照这个博客的说法整了一波,但是还是布行,上传不上去。
然后搜的fatal: Could not read from remote repository.Please make sure you have the correct access rights发现可能是ssh需要重新配置。
过程报错参考:
报错1:IT IS POSSIBLE THAT SOMEONE IS DOING SOMETHING NASTY。Someone could be eavesdropping on you
报错2:Could not open a connection to your authentication agent
最终报错解决,上传成功。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!